This sample is available as a template in dominKnow | ONE.
Sign up for a free trial to check it out!

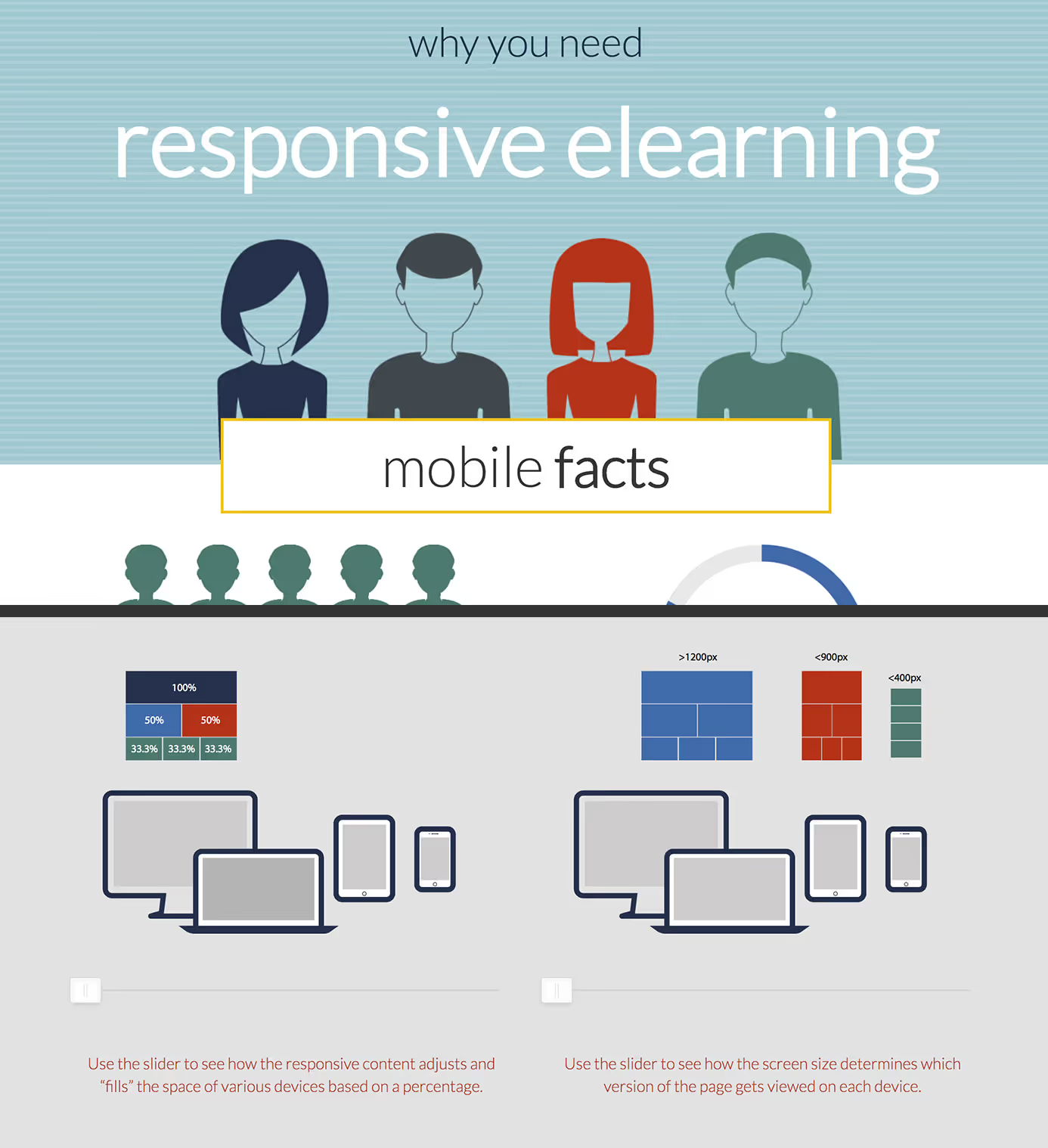
This one-page infographic makes strong visual use of the page Section feature in Flow to help establish its information structure.
The graphics are animated to better illustrate their concepts than static image alone.
It also has two slider-based interactions, to provide the learner with control over the steps in these sequences.
Since it’s made in Flow, the page adjusts its layout to best suit the width of screen it’s being viewed on, making for a great experience across all devices.
This sample is available as a template in dominKnow | ONE.
Sign up for a free trial to check it out!