This sample is available as a template in dominKnow | ONE.
Sign up for a free trial to check it out!

Working with these responsive components is easy for authors. You just select the component to add it to the page then fill it with your content, no programming required. Simple and intuitive settings options help you easily define many aspects of the component including its responsive behavior.
Similarly, the interactive map reduces its size at narrower breakpoints to ensure it is still usable across all screen widths.
Included in the course we have also taken advantage of the branching scenario to provide a coffee emergency choose your path situation and a reflection exercise that asks the learner about what coffee means to them.
All of these activities are alsoe tracked via dominKnow | ONE's extensive xAPI capability and sent with anonymous xAPI data to a LRS.
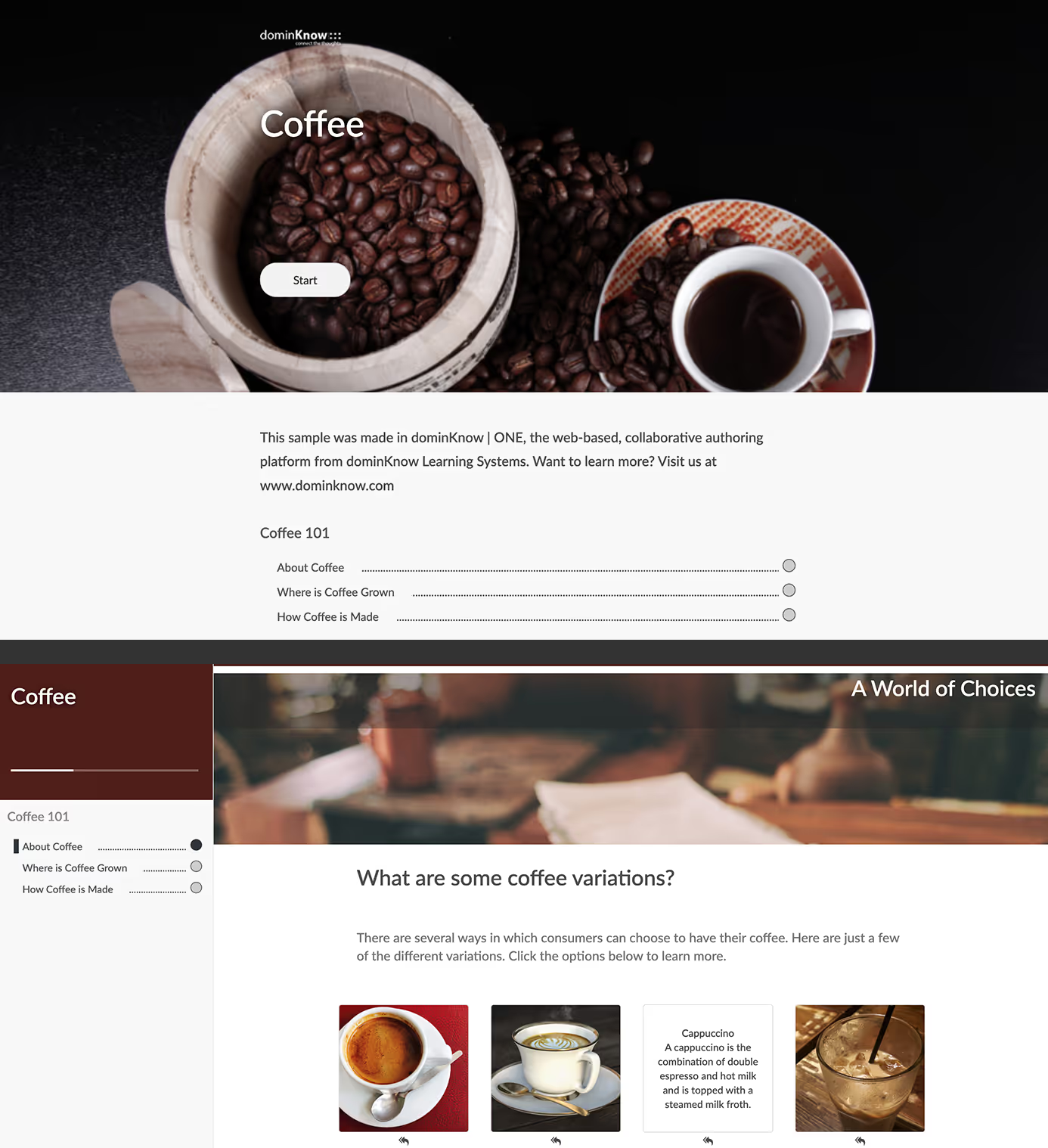
It’s definitely worth viewing this microlearning course example at different browser widths or even on different devices to better understand how the Flow-based content responds to different viewing contexts.
This microlearning course uses our Storyview player. The Storyview player provides an easily-branded opening landing page with strong visual appeal and an automatically-generated course menu to help learners get started or even jump to any of the topic pages. Once “inside” the course, the page-to-page navigation is offered at the top and bottom of each page, making it ideal for Flow’s scrolling-based content. Authors can easily create their own custom Theme based on the Storylne player in dominKnow | ONE to reflect their organization’s branding and look and feel standards, from color values to font settings.
This type of microlearning course can be published as a SORM package to be loaded into your Learning Management System (LMS) for formal learning or published as a web package for a job aid or just-in-time informal learning experience. It can also easily send xAPI statements to your Learning Record Store (LRS) as well as be tracked as CMI5 content.
If you’d like to see more about how this microlearning course example was created, you can sign up for a free trial of dominKnow | ONE. The source file for this example is available in the dominKnow | ONE marketplace, which will provide you with an editable version you can explore in depth.




.svg)