Interactive eLearning Example: Can you solve the Escape Room Game?



Claro is often billed as the "more traditional" side of dominKnow | ONE. Unlike Flow, which features a responsive content structure, Claro has that old-school fixed-pixel framework.
But Claro isn't just for PowerPoint presentation look-alikes. You can accomplish many outside-the-box scenarios or games. In fact, we've created some of our most interactive eLearning examples using this "traditional" tool.
Today, we want to give you a tour of one such eLearning game, designed to show off the experiences you cook up inside Claro: the Escape Room.
Pro tip: This example is available in dominKnow | ONE as an editable sample - authors can open it to explore how it was built and even modify it to make it their own.
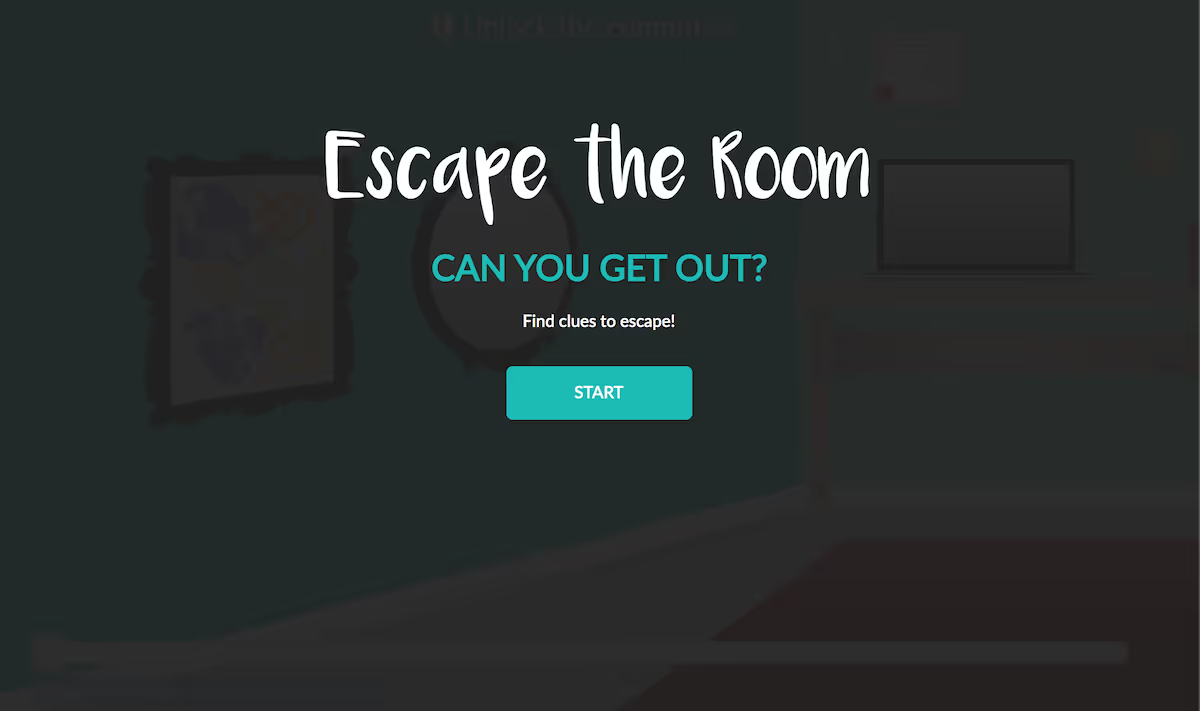
The Escape Room: An Interactive Example for eLearning
Before we talk about the "how" of creating this game, let's take a close look at what our escape room entails. You can walk through it yourself here.

Inside the room, you can move back and forth between three vantage points – left, middle, and right – with the help of a slider. You can also interact with almost every element in the room. Your goal, as in any escape room, is to find the key for the exit.
You're prompted early on with a hint to unlock the computer. For that, you need a password. The room contains a few potential clues, but if you happen to look in the trash can, you'll find the most unambiguous one: a "torn-up" piece of paper containing the password that you can reassemble like a jigsaw.
Once you decipher the password and log in to the computer, you'll find an assignment waiting for you: create a webpage by arranging images and pieces of text. When successfully complete, you'll earn the combination for the room's safe.
From there, you're home free. You open the safe, drag the key it contains to the door, and exit the room.
While our clues and mini-games are relatively simplistic in this example, you can imagine all the ways you can adapt this concept into a fun and substantive knowledge assessment.
Interactivity: Created in Claro, No Coding Necessary
Here's the best part: we didn't need to write any code to create this eLearning game. Not a single line of javascript.
It was all accomplished in Claro with a combination of actions, variables, and form controls that were set using dominKnow's user-friendly tools. A few things took a little elbow grease, but no programming.
Let's take a look at the Claro magic behind five different tricks.
Trick #1: Move "Around" a Room Using Images and Animations
The construction of the escape room itself relies on the fixed-pixel nature of Claro.
The walls and floor of the room are an oversized image that is wider than a Claro page's maximum dimensions.
What you're doing when you pan across the room is transitioning between 3 versions of the room – what you see from the far left, middle, and far right. As you move the slider, the large background image and all of the partially transparent elements you place on top of it are animated to move from one position to another based on the slider position.
In other words, it looks like "you" are moving from side to side, when in reality, everything else is moving instead.
Since you need to input three animations and sets of coordinates for every interactive item in the room, keep in mind this can get labor intensive.

Trick #2: Make Items Interactive with Show/Hide, Animation Actions, and Draggable Elements
As you interact with the items in this eLearning game, you'll see examples of possible actions or animations using different interaction triggers.
Most of the actual clues are triggered by a single click on a visible element that "shows" a new item.
To see this in action, click on the sticky note above the desk. You'll get a clue to "take out the trash," which will help you find the password puzzle. The same mechanism allows you to examine your diploma on the wall and click on the top-shelf books to "read" one., Bboth of these actionswhich provide alternative clues for the computer's password.
The written-on sticky note, the detailed diploma, and the open book were "hidden on load" until the trigger occurred.
Other items around the room don't provide additional clues but do show off alternate triggers and animations. When you click once on the wall art, you see a bounce effect. When you roll your mouse over the mirror (another possible trigger), you "show" an animated gif of the mirror cracking.
Other items in the room show off the shake effect and the ta-da effect. See if you can find them!
Finally, once you locate the key, you can drag it from the safe to the lock on the exit. This is accomplished by adding an image of the key, making it draggable, and adding a drop target over the door lock. Once the key is dragged to the drop target, it triggers an advance to the exit page.

Trick #3: Personalize eLearning with Variables
Before you enter this eLearning sample, you're prompted to provide your first and last names. Your full name then pops up in a couple of places inside the room.

Personalizing this experience took two steps. First, we had to create text boxes and assign the input to a variable. Then, we had to display that variable in the text elements.
For this example's text inputs, we went for a more minimal and polished look by skipping the Input Label (which would've appeared above each field) and customizing the placeholder text instead (that's the gray text inside each field before you start typing).
To assign a variable to each text input, we entered the Form Controls for each and selected the Variable option. We chose "New Variable" then gave it an easy-to-remember name. In our eLearning example, we had two inputs and therefore two variables: Firstname and Lastname.
Next, we added those variable values to text elements. We chose two locations in the eLearning game where the player's name would make sense: on the diploma and as the username on the computer.
You can insert the variable into your text element in two ways: by typing the variable name surrounded by double curly brackets ("{{Firstname}}") or by right-clicking in the element, choosing the Custom Variable option, and selecting your variable name from the list.
Trick #4: Use Practice Questions Creatively
Some of the most interactive steps in our eLearning example were created using practice questions.
Why practice questions instead of test questions? A few logistical reasons: practice questions aren't graded, they accept multiple attempts, and they don't have to be attached to a Learning Object with related content pages. If you're using this kind of game as an assessment, you may need a different approach.
The computer's password is a practice fill-in-the-blank question set to allow 5 attempts. We enabled "feedback for incorrect choices" to alert the player when they guessed wrong. The entry code for the safe is set up the same way, but with one field for each digit of the combination.
We also used drag-and-drop practice questions two ways in our eLearning game: for the password jigsaw puzzle in the trash can and the challenge to design a good webpage "on" the computer.
Let's take the jigsaw example. We created the puzzle piece images in photoshop, uploaded them into Claro, and added them each as separate elements on the page we created for the puzzle. We added a blank drag-and-drop question with a single drop target big enough to fit the assembled puzzle.
Each individual puzzle image was added as a draggable "Choice" that was a "Match" to the single existing drop target. We didn't include any "Drag Distractors" (incorrect drag choices) or "Drop Distractors" (incorrect drop target choices) at all.
Then we disabled Snap to Center, Next, Previous, Submit, and Try Again, to get rid of the question and feedback elements that didn't make sense for this particular eLearning game.
The end result is a freeform puzzle for which there is no "right" answer as far as the game is concerned. Instead, the human eye and the player's password guesses dictate what is correct. Once the player believes they've solved the puzzle, they can simply click the button that takes them back to the escape room page.

The webpage building game, in contrast, has 4 drop targets and 4 drag pieces, each with only one acceptable match. In other words, it has a "right" answer and you can't progress until you find it. We disabled Next and Previous, but there is a Submit button and you'll get feedback each time you submit the wrong answer.
Trick #5: Create a Non-Linear eLearning Experience
We're cheating – this one's less a trick than a reveal of something you may have missed. Our Escape Room illustrates how Claro pages can be leveraged to build a non-linear experience.
This interactive eLearning example is composed of 820 pages total, including the:
- IntroductionTitle page
- Name Input
- MainClosed Escape Room (3 pages)
- Puzzle Mini-Game (3 pages)
- “On” the Computer Login Screen (3 pages)
- Computer Screen Displaying the Build-a-Webpage Challenge
- Computer Screen with the Safe Code (2 pages)
- Safe Code Entry Screen (2 pages)
- Unlocking the Safe (2 pages)
- Version of the Escape Room with a draggable key and a drop target on the doorEscape page
- Exit page
As you moved through our eLearning game, these elements probably didn't feel separate. They were designed to blend into the experience and become invisible.
Ok, maybe that one was a magic trick after all.
Do More with dominKnow | ONE
These aren't the only tricks dominKnow | ONE has up its sleeve – we have all sorts of tools and tips to make your life a little easier (and a little more magical).
Want to learn more? Sign up for a free 14-day trial and explore the editable sample of this Escape the Room Game.
Related Resources
.avif)
New to IDIODC?
Instructional Designers in Offices Drinking Coffee (#IDIODC) is a free weekly eLearning video cast and podcast that is Sponsored by dominknow.
Join us live – or later in your favourite app!

.svg)